Презентация по информатике на тему «Инфографика»

Описание презентации по отдельным слайдам:
1 слайд Описание слайда:
Описание слайда:Инфогра́фика
2 слайд Описание слайда:
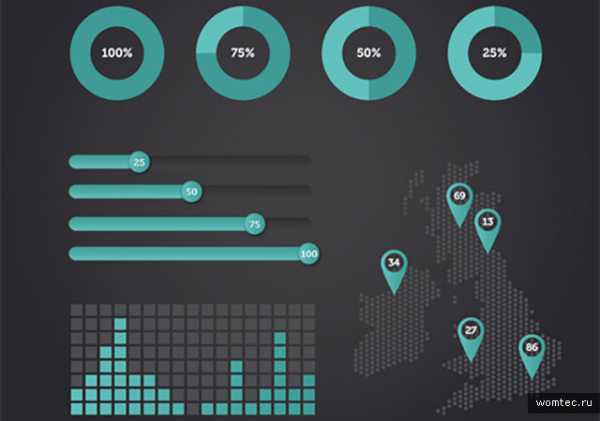
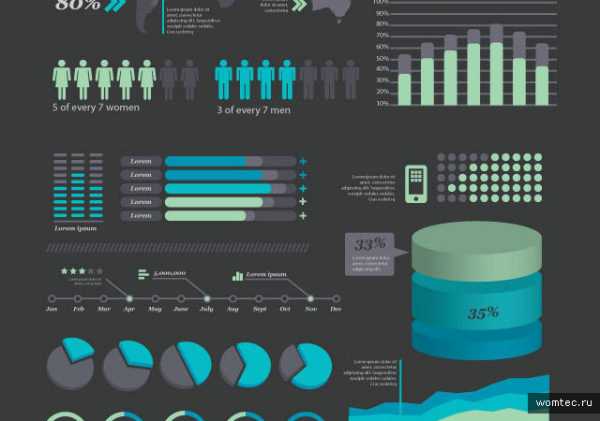
Описание слайда:Уже из самого названия можно понять, что собой представляет инфографика – «инфо» и «графика». То есть два производных слова «информация» и «графика» уже дают нам небольшое представление о данном виде подачи информации. Инфографика представляет собой картинку, на которой с помощью текста и графики отображена определённая информация.
 Описание слайда:
Описание слайда:Инфогра́фика — это графический способ подачи информации, данных и знаний, целью которого является быстро и чётко преподносить сложную информацию. Одна из форм информационного дизайна.
4 слайд Описание слайда:
Описание слайда:Спектр её применения огромен: география, журналистика, образование, статистика, технические тексты. Инфографика способна не только организовать большие объёмы информации, но и более наглядно показать соотношение предметов и фактов во времени и пространстве, а также продемонстрировать тенденции.
5 слайд Описание слайда:
Описание слайда:Инфографика — визуализация данных или идей, целью которой является донесение сложной информации до аудитории быстрым и понятным образом[1][2]. Средства инфографики помимо изображений могут включать в себя графики, диаграммы, блок-схемы, таблицы, карты, списки
6 слайд Описание слайда: 7 слайд
Описание слайда: 7 слайд 
 Описание слайда: 9 слайд
Описание слайда: 9 слайд  Описание слайда: 10 слайд
Описание слайда: 10 слайд  Описание слайда: 11 слайд
Описание слайда: 11 слайд  Описание слайда: 12 слайд
Описание слайда: 12 слайд  Описание слайда:
Описание слайда: 
Курс профессиональной переподготовки
Учитель информатики

Курс повышения квалификации

Курс повышения квалификации

Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
Выберите категорию: Все категорииАлгебраАнглийский языкАстрономияБиологияВсеобщая историяГеографияГеометрияДиректору, завучуДоп. образованиеДошкольное образованиеЕстествознаниеИЗО, МХКИностранные языкиИнформатикаИстория РоссииКлассному руководителюКоррекционное обучениеЛитератураЛитературное чтениеЛогопедияМатематикаМузыкаНачальные классыНемецкий языкОБЖОбществознаниеОкружающий мирПриродоведениеРелигиоведениеРусский языкСоциальному педагогуТехнологияУкраинский языкФизикаФизическая культураФилософияФранцузский языкХимияЧерчениеШкольному психологуЭкологияДругое
Выберите класс: Все классыДошкольники1 класс2 класс3 класс4 класс5 класс6 класс7 класс8 класс9 класс10 класс11 класс
Выберите учебник: Все учебники
Выберите тему: Все темы
также Вы можете выбрать тип материала:
Общая информация
Номер материала: ДБ-791975
ВНИМАНИЮ ВСЕХ УЧИТЕЛЕЙ: согласно Федеральному закону N273-ФЗ «Об образовании в Российской Федерации» педагогическая деятельность требует от педагога наличия системы специальных знаний в области обучения и воспитания детей с ОВЗ. Поэтому для всех педагогов является актуальным повышение квалификации по этому направлению!Дистанционный курс «Обучающиеся с ОВЗ: Особенности организации учебной деятельности в соответствии с ФГОС»
Подать заявку на курс
Похожие материалы
Вам будут интересны эти курсы:
Оставьте свой комментарийinfourok.ru
5 способов создать замечательную инфографическую презентацию | Дизайн
13 сентября 2014
Нуждаетесь в большей популярности вашего контента, большему вниманию к информации которую создаёте? Инфографика является визуальным способом представления данных. Она не подходит для всех ситуаций, но в процессе использования получает гораздо больше внимания, чем просто текст.
Цветная графика и иллюстрации намного интересней и лучше, чем просто таблицы и цифры, и т.к. пользователи тратят время на изучение инфографики, они остаются дольше на сайте. Плюс, читатели, которым нравится то, что они видят, ищут визуальные путеводители больше, чем статьи.
В этой статье мы обсудим, как создать свою собственную инфографику, используя 5 различных способов.
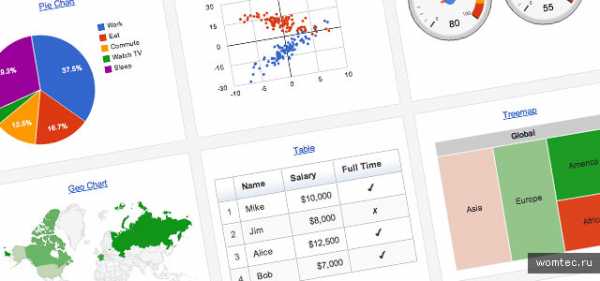
Мощный, простой в использовании и, что самое главное, бесплатный инструмент. Вы можете выбрать график из множества шаблонов и настроить обширный набор опций, которые будут идеально соответствовать внешнему виду вашего сайта. Подключив данные в реальном времени, Google Developers станет идеальным генератором инфографики.

Piktochart является инструментом, позволяющим превратить скучную информацию в привлекательную визуализацию с помощью нескольких кликов. Настраиваемый редактор поможет вам делать такие вещи, как изменение цветовых схем и шрифтов, встраивание предварительно загруженных графиков, форм и образов. В бесплатной версии предлагается три основные темы, в премиум аккаунте этих тем намного больше, но за эту возможность придется заплатить $29 в месяц или $169 за год.

Visual.ly является одновременно платформой и сообществом по визуализации данных и создания инфографики. Сервис, основанный в 2011 году, позволяет, как создавать инфографику, так и делиться ею в социальных медиа. Он также дает возможность подобрать готовую инфографику для брендов, компаний или агентств. Сообщество насчитывает более чем 50 000 дизайнеров со всех уголков мира.

Отличный инструмент для создания и публикации инфографики. Прост и легок в использовании. Вы можете выбрать готовую тему из большого количества шаблонов, затем насытить ее сотнями графиков и иконок или же загрузить собственные изображения и фоны. Все это дает возможность создать инфографику в соответствии с вашим брендом, а затем оживить ее, добавив анимации.

Простой инструмент для создания красивых презентаций, диаграмм и инфографик. Все что вам нужно это аккаунт и компьютер с доступом в интернет. Сервис включает в себя сотни бесплатных шаблонов и элементов дизайна, которые позволят вам экспериментировать с дизайном. Так же есть множество встроенных функций для удобной и быстрой работы.

Готовые элементы и шаблоны
На наш взгляд это самый профессиональный путь в создании хорошей инфографической презентации. Почему? Потому что с векторными элементами вы можете сделать практически все: изменить формы, цвета, размеры и т.д. Просто загрузите комплект инфографики, который наиболее близок вашим представлениям, откройте его в графическом редакторе и начните творить. Нет вдохновения? Откройте подборки, в которых собраны примеры инфорграфики и посмотрите, что делаю профессионалы. Визуализация данных создаётся намного легче, когда вы можете играть с готовыми элементами, доступными, главным образом, в векторном и psd форматах.














Инфографика всё еще остается отличным способом для привлечения внимания к продукту или сайту. Надеемся, эта статья поможет вам в создании качественной и недорогой (может быть и бесплатной) инфографике.
womtec.ru
PowerPoint — Infographer
Недавно на cossa.ru вышла наша колонка, в которой наш бессменный руководитель Максим Горбачевский охарактериризовал текущее состояние индустрии корпоративной инфографики.
Когда вам нужно сделать красивую презентацию, вы надеетесь, что придет волшебник с «пауэрпоинтом» и сделает «красивую картинку»? Просите «просто нарисовать», «сделать красиво» и «в стиле инфографики»? Печально: форма для вас становится важнее содержания. Максим Горбачевский (студия Infographer) убежден, что «красивые картинки» не только не спасут плохой отчет, но и могут загубить хороший. В статье Максим рассказывает о «стиле инфографики» и о том, кто на самом деле должен иллюстрировать важные документы компании.
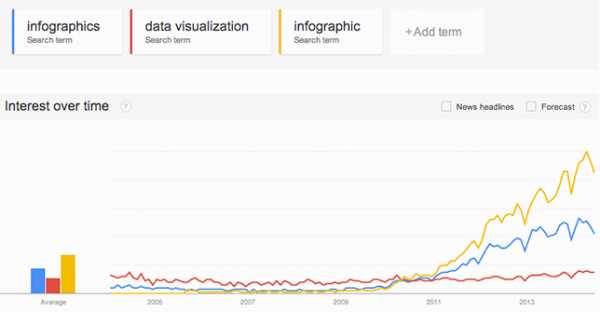
Инфографика, визуализация информации, визуализация данных cейчас мегапопулярны. Все больше запросов на инфографику, все больше курсов по инфографике, все чаще запросы в поисковых системах. При этом, если опираться на реальные данные и в сервисе Google Trends сравнить infographics с популярностью, например, фразы data visualisation, то становится понятно — инфографика как понятие является лишь «информационным пузырём», тогда как реальная осмысленная потребность в визуализации остаётся стабильной в течение последних 10 лет (максимальная глубина данных, доступных для анализа).

Статистика из google.com/trends
Всем нужен дизайнер
Опыт работы, общение с сотнями менеджеров говорит об одном — все больше появляется людей которые хотят, чтобы им дали «одну кнопку», которая решила бы сразу их задачу по подготовке визуального материала, не заставляя вникать в подробности «как именно решить эту задачу». «У нас всё готово: уже есть данные, уже всё в наличии, и нужно лишь собрать это в аккуратный документ! Нам нужен лишь „дизайнер для презентации“!», — если это ваши слова, то вы на пороге одного из самых неправильных управленческих решений в своей жизни.
Частая ситуация: вы выбрали дизайнера по картинкам в портфолио, взяли его на работу, а он «делает всё красиво, но все не то». В чем дело? Дело в том, что сказать дизайнеру «вот тебе информация, рисуй» — это первый шаг к недопониманию.
Если вы, отправив ему таблицу с динамикой продаж по филиалам, попросили «просто красиво нарисовать» — то в ответ вы получите «просто красивую таблицу», гармоничную, выровненную по сетке, с правильными шрифтами и со всеми прелестями аккуратного дизайна, с красивой рамкой и заливкой — но без особого смысла. Если он не знает вашего бизнеса и сути происходящего, он не догадается, что необходимо отдельно выделить, например, показатели именно филиалов, А и Б, потому что именно они перевыполнили план по сравнению с прошлым годом, и что филиал Х закрыла санэпидемстанция, и он приносит ежемесячные убытки.
Нельзя просто отдать таблицу — наверняка вам нужны лишь несколько цифр, или подчеркнуть какие-то данные: возможно, требуется акцентировать внимание на тренде по годам или же на чрезмерности доли. Вам нужно рассказать «истории».
Дизайнер же работает при помощи «инструментов» (краски, шрифты, сетки и так далее), а они не содержат внутри себя «историй», они помогают рассказывать истории, проявлять их.
Правое полушарие не может делать работу левого
Презентации, как и инфографика в целом, — это инструмент целевого воздействия, это работа на стыке логики и креатива.
Широта термина «презентация» покрывает собой как презентации для выступления, так и сложные многостраничные отчеты (которые именуются презентациями-то только потому, что готовятся в PowerPoint). Презентации для выступления ориентированы на эмоциональное убеждение зрителя, а отчёты предназначены для наиболее подробного и обстоятельного рассказа зрителю фактов.
Поэтому, приступая к презентации, нужно сначала ответить себе на вопрос «Зачем я делаю этот конкретный документ?». И это только первый вопрос: ведь дизайн презентаций (как и оформление любых отчётных данных) — это, по сути, целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.
| ПРИВЫЧКА ПРЕЗЕНТОВАТЬ Если хорошо задавать вопросы, может оказаться, что презентация вовсе не нужна. Признайтесь, возможно, вы просто привыкли делать «презентации»? И когда вам нужно сообщить только одну мысль, вы по привычке стараетесь использовать для ее подкрепления визуальные образы и подготовленные данные. А вполне возможно, что для объяснения сути (например, предлагаемого партнерского бизнеса) хватит одной тщательно подготовленной иллюстрации.Интересный подход — попытаться обойтись без проектора вообще. Небольшая брошюра Turn off the Projector! — очень полезный текст для размышлений о том, как сообщать информацию небольшой аудитории. Авторы напоминают нам о том, что за корпоративной «презентационной» привычкой мы забыли измерять результат эффективностью потраченных усилий.
|
Посмотрите на иллюстрацию ниже: в чем тут разница подходов? Аналитик — доносит содержательную информацию: берет исходные данные, задаёт ряд наводящих вопросов к данным и получает ответы, а ответ представляется в виде графического решения. Дизайнер работает иначе — на основе выработки эстетически привлекательного композиционно-стилевого решения, приятного для просмотра. Продолжить чтение →
infographer.ru
Как превратить инфографику в презентацию?
Один из способов извлечь максимум из своей контент-маркетинговой стратегии — найти вариант, как можно видоизменить контент, созданный когда-то в прошлом. Если у вас имеется на руках коллекция работ в стиле инфографики или вам просто нравится создавать подобные материалы, тогда вы можете, например, превратить одну из своих «старых» инфографик в «новую» презентацию.
Преобразуя инфографику в презентацию, вы получаете возможность привлечь к своему бизнесу новую аудиторию и новых потенциальных клиентов.
Вот несколько способов:
Контент-маркетологи часто недооценивают SlideShare, когда выбирают платформу для распространения контента. Согласно CMO.com на этот сайт заходят в среднем 60 млн. уникальных посетителей, большинство из которых представляют собой бизнесмены. Поэтому если вы хотите привлечь новую аудиторию из B2B-сектора, то лучшего места, чем SlideShare вам не найти.
На SlideShare опубликовано 15 млн. презентаций. 45%. из них состоят из 10-30 слайдов, каждый из которых содержит в среднем 24 слова. Поэтому если вы готовы одну или большее количество инфографики превратить в презентацию из как минимум 10 слайдов, то считайте, что вы в деле.
Вебинары
Если вы хотите получить дополнительные возможности для продвижения презентации, которую вы успешно преобразовали из инфографики, то попробуйте использовать ее в вебинарах. Вебинары — это выступления, проводимые на онлайн-платформах таких как, например, GoToWebinar. Целью вебинара, может быть, например, обучение сотрудников или клиентов или продажа товаров и услуг.
События и конференции
Вас когда-нибудь приглашали выступить на каком-нибудь мероприятии? Или может быть вы когда-нибудь планировали самостоятельно провести подобное мероприятие? Если да, то попробуйте еще раз просмотреть свою коллекцию инфографики. Велики шансы, что вы найдете среди них парочку работ, на основе которых можно будет создать великолепную презентацию длительностью на час или полтора.
Видео
Если наложить на презентацию закадровый голос, то можно превратить ее в видео-ролик. Это позволит вам разработать видео-контент, который затем может быть загружен на YouTube и подарит вам шанс привлечь внимание новой аудитории среди миллиарда уникальных пользователей, которые сегодня посещают этот ресурс каждый месяц.
Теперь, когда вы знаете, как и где можно использовать презентации, которые вы создали на основе имеющейся у вас инфографики, давайте поговорим о том, как именно превратить инфографику в презентацию.
Процесс преобразования
К счастью, не надо быть гением графического дизайна, чтобы создать презентацию на основе инфографики. Мы рассмотрим способ, при котором вам потребуется всего 2 инструмента.
- Gimp, бесплатный графический редактор, или любой другой графический редактор, который позволяет обрезать и изменять размеры изображений.
- Приложение для создания презентаций. Например, Microsoft PowerPoint, Keynote или OpenOffice Impress.
Итак, разберем пошагово весь процесс.
1. Создаем новые изображения из каждой части инфографики.
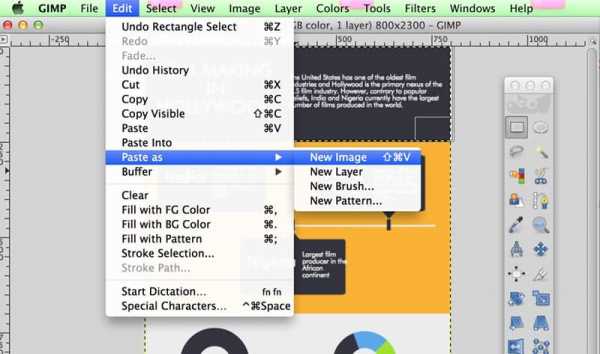
Для начала откройте инфографику в графическом редакторе. Например, Gimp. С помощью прямоугольного выделения, выделите каждую часть инфографики и скопируйте ее в новый проект.

Выделяем, копируем, вставляем
Далее сохраняем эти изображения, как png или jpeg-файлы под простыми понятными названиями.
2. Добавляем изображение в презентацию.
После того, как вы разбили инфографику на части, можете приступать к созданию презентации. Откройте пустой макет со слайдами. И на каждый слайд поместите изображение, вырезанное из вашей инфогргафики.

Вставляем изображение
3. Информация о цвете.
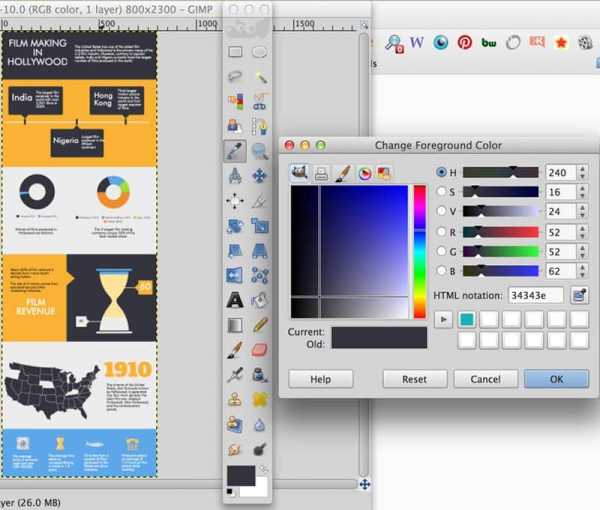
В качестве цвета фона вы можете оставить оригинальный цвет фона своей инфографики. Снова откройте инфографику в графическом редакторе и с помощью пипетки возьмите образец цвета фона с нужной части изображения. Затем зайдите в палитру и посмотрите информацию о выбранном цвете.

Информация о цвете
4. Устанавливаем цвет.
В Microsoft PowerPoint сделайте правый клик по слайду презентации и выберите Format Background. В выпадающем меню нажмите More Color ниже цветовой палитры.

Устанавливаем цвет
5. Вводим значения
Далее кликните по Color Sliders в верхней части диалогового окна и выберете RGB sliders в выпадающем меню. Затем введите нужные значения для каждой цветовой составляющей.

Вводим значения
6. Меняем RGB sliders на HSB sliders.
Следующий шаг — поменяйте RGB sliders на HSB sliders и также введите нужные значения.
7. ОК и Apply
Далее нажимаем ОК и Apply. В результате цвет слайда презентации изменится на цвет конкретной части инфографики. Последовательность действий, естественно, может быть другой, если вы пользуетесь другим приложением для создания презентаций.
Использование оригинальных цветов инфографики позволит объединить все слайды в единое целое вместо того, чтобы просто получить набор страниц с изображениями разного размера. Кроме того разный цвет фона слайдеров поможет привлечь внимание зрителей.
8. Обратные ссылки
Также не забудьте указать обратные ссылки в своей презентации. Чтобы прикрепить к изображению ссылку в PowerPoints, сделайте правый клик по картинке и добавьте к ней гиперссылку. Ссылки окажутся очень полезны, если вы планируете разместить свою презентацию на SlideShare. Также вы можете дополнительно сделать текстовую ссылку внизу слайда, на тот случай, если решите использовать свою презентацию на вебинаре или в виде видео-ролика.
Заключение
Итак, подводя итоги всему вышесказанному:
- Вы можете опубликовать свою презентацию на SlideShare или использовать ее в вебинарах, на конференциях или в виде видео-роликов.
- Также вы можете поделиться презентацией, загруженной на SlideShare в социальных сетях и вставить ее в статью в блоге. Профессиональные пользователи SlideShare могут даже добавить в конце презентацию форму лидогенерации, чтобы превращать посетителей ресурса, которые будут просматривать их презентации, в потенциальных покупателей.
rusability.ru
Презентации и инфографика | Школа на ладони
Уважаемые, слушатели!
Вы находитесь на странице задания кейса №3 «Презентации и инфографика»
Для выполнения задания вам необходимо познакомится как минимум с двумя ресурсами по созданию интерактивных материалов. Данное задание — это интеграция различных видов работы с информацией: создание инфографических плакатов и интерактивных презентаций. Ниже вы можете ознакомится с правилами прохождения задания, критериями оценивания работ и примерами. Желаем удачи!
Что необходимо сделать для успешного выполнения задания?
1. Создать инфографический плакат, следуя принципам:
а) Формулирование цели создания инфографики и определение аудитории. Разрабатываемый информационный дизайн обычно предназначен для какой-то целевой аудитории.
б) Сбор определенного количества данных, материала по теме. Данные представлены в различных форматах — текстовый контент, графика, видео материалы, страницы таблиц и так далее…
в) Аналитика и обработка информации. Собранный материал необходимо проанализировать и обработать, привести к одному знаменателю — обычно это неоформленные графики, гистограммы …
г) Построение доступной визуализации, верстка. Весь материал компонуется, приводится в красивый наглядный вид. Выбирается формат (в зависимости от целей и количества данных) — презентация, слайд-каст, одностраничная картинка, видеоролик. Нас будет интересовать одностраничная картинка!
2. Создать презентацию в формате Prezi, используя уже сделанный ранее ваш инфографический плакат.
а) загрузка плаката на сервис Prezi.com.
б) создание последовательных слайдов и размещение дополнительного контента.
в) выгрузка и сохранение презентации.
Критерии оценки инфографического плаката:
1. Полезность информации.
2. Яркость оформления. Дизайн.
3. Внятное и интересное объяснение темы.
4. Интуитивно понятные символы и обозначения.
Критерии оценки презентации Prezi:
1. Сложность исполнения.
2. Интерактивность. Использование видео-аудио материалов.
Какие сервисы необходимо использовать для выполнения задания?
1. Piktochart.com — создание инфографики.
2. Prezi.com — создание интерактивных презентаций.
ОЗНАКОМЬТЕСЬ С ПОШАГОВОЙ ИНСТУКЦИЕЙ ВЫПОЛНЕНИЯ ДАННОГО ЗАДАНИЯ.
Создание инфографического плаката.
ШАГ 1.
Переходим по ссылке Piktochart.com и регистрируемся: для этого нажимаем на красную кнопку «TRY IT FREE» в правом верхнем углу.
Вводим собственные данные пользователя:
Процесс регистрации завершен!
P.S.: можно пройти процесс регистрации с помощью аккаунтов сервиса Google и Facebook:
ШАГ 2. ВЫБОР ШАБЛОНА (ФОРМАТА)
Выбираем нужный нам формат инфографики (нас интересует формат «INFOGRAPHIC»):
Ниже нам предлагают выбрать существующий шаблон или создать свой собственный (например, выбираем шаблон «THE STARTUP WAY»):
Для выбора шаблона необходимо навести на него курсор и нажать «CREATE»:
ШАГ 3. ВЫБИРАЕМ РАЗРЕШЕНИЕ ПЛАКАТА
Для нашей работы нам необходимо выбрать следующее разрешение:
ШАГ 4. РЕДАКТИРОВАНИЕ ПЛАКАТА
С помощью панели инструментов мы можем полностью изменить шаблон:
ШАГ 5. ЭКСПОРТ ИНФОГРАФИКИ
После того, как мы завершили создание инфографики мы можем экспортировать ее в различных форматах (нас интересует либо jpg. либо png.). Для этого нам нужно кликнуть по зеленой кнопке «PUBLISH» в левом верхнем углу:
Затем выбираем формат сохранения:
После выбора формата наш плакат начнет скачиваться автоматически.
НА ЭТОМ ЭТАП СОЗДАНИЯ ИНФОГРАФИКИ ЗАВЕРШЕН! ПОЗДРАВЛЯЕМ!
ПЕРЕХОДИМ К ЗАВЕРШАЮЩЕМУ ЭТАПУ НАШЕГО ЗАДАНИЯ: СОЗДАНИЕ ПРЕЗЕНТАЦИИ.
ШАГ 1. РЕГИСТРАЦИЯ
Переходим по ссылке Prezi.com и регистрируемся, если у нас еще нет аккаунта (нажимаем на синюю кнопку «GET STARTED» в центре):
После этого нам предложат выбрать вид лицензии (для нас самой отпимальной будет являться лицензия «For education»):
Выбираем нашу лицензию:
После этого необходимо ввести тот адрес электронной почты, который вдальнейшем будет использоваться в качестве логина для входа в систему Prezi.com:
Далее заполняем следующую форму и в самом низу соглашаемся с условиями договора (ставим галочку напротив фразы «I confirm that…» и нажимаем «Continue»):
После этого на указанный вами ранее электронный адрес придет письмо с подтверждением регистрации. Для завершения нужно пройти по ссылке в письме и ввести дополнительную информацию (имя, фамилию пользователя и придумать пароль):
Соглашаемся с условиями использования данного ресурса и нажимаем «Sign up». Поздравляем! Регистрация завершена!
ШАГ 2. ПЕРЕХОДИМ К СОЗДАНИЮ ПРЕЗЕНТАЦИИ
В правом верхнем углу нажимаем на кнопку «New prezi». Сервис предложит выбрать нам один из существующих шаблонов или начать создание презентации с чистого листа. Мы выбираем «Start blank prezi».
Удаляем первый стартовый слайд и приступаем к импорту нашего инфографического плаката (для этого вверху нажимаем на вкладку «Insert» и выбираем «Image…»):
Справа, нажав на кнопку «Select files…», выбираем созданный вами ранее инфографический плакат.
Далее с помощью инструмента «Frames & Arrows» создаем последовательность слайдов.
Выбираем невидимую рамку:
Растягиваем рамку в нужном нам месте:
И таким образом повторяем это столько раз, сколько нам нужно слайдов.
Для того, чтобы настроить последовательность показа той или иной области нашего плаката, нам необходимо перейти в режим «Edit path» (кнопка слева).
После включения данного режима, нажимая последовательно либо на объект презентации, либо на область выделения «frame», мы задаем очередность показа «слайдов».
ШАГ 3. СОХРАНЕНИЕ И ВЫГРУЗКА ПРЕЗЕНТАЦИИ.
Во время создания презентации сохранение происходит автоматически. Для того, чтобы выгрузить полный пакет презентации и показывать ее off-line выполняем следующие действия: в правом верхнем углу нажимаем на кнопку «Share» и выбираем «Download as portable prezi». Загрузка начнется автоматически. Презентация скачается архивом.
После этого выходим из режима создания презентации. Нажимаем на кнопку «Exit» в правом верхнем углу.
Мы увидим следующую страницу:
Нажимаем на кнопку «Share«, копируем адрес ссылки в текстовый документ.
Текстовый документ со ссылкой на файл загрузите через поле «Отправить работу» на главной странице курса.
Трудоёмкость — 8 часов, 10 зачётных единиц.
ВОТ, ЧТО У НАС ПОЛУЧИЛОСЬ:
Ещё один возможный пример качественной презентации в Prezi
contest.schoolnano.ru
Редакторы инфографики онлайн – создаем презентацию
Одним из лучших, доступных в интернете бесплатных интерактивных редакторов инфографики является Infogr.am. Привлекательная анимация сопровождает создание графиков и размещение других элементов. Графики получаются интерактивными – например, можно задать описание, которое отображается при наведении указателя мыши на одну из представленных переменных. Благодаря этому, проекты созданные в сервисе динамичны, в отличие от обычной инфографики, которая основана на статических формах презентации.
Конечно, все анимации разработаны с использованием стандарта HTML5 – то есть не используется устаревший плагин Flash, так что они одниково хорошо работают на ПК и на мобильных платформах.
В диаграмму можно вставить целую таблицу Excel, что очень облегчает перевод в интернет-графики данных из документов MS Office. В платной версии сервиса (доступ стоит 15 долларов в месяц) к диаграмме можно подключить таблицу из Google Docs.
Первый онлайн график на сайте Infogr.am
Создание учетной записи в сервисе infogr.am сводится к вводу логина, пароля и адреса электронной почты.
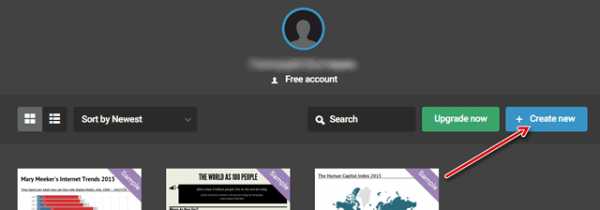
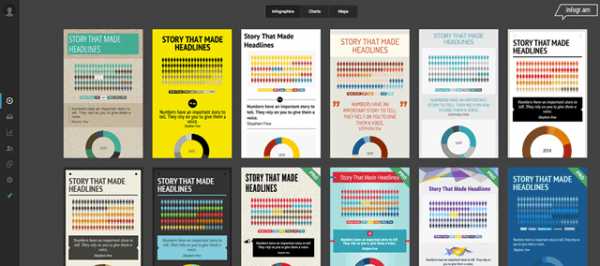
Чтобы создать инфографику, нажмите Create new. На следующем шаге выберите шаблон инфографика, который Вы хотите использовать. Проекты доступные в бесплатной версии вы найдете в первых трех рядах миниатюр.
С помощью вкладок, отображаемых в верхней части страницы, вы можете выбрать, например, шаблоны диаграмм, а затем выбрать тип диаграммы.


На шаблоне следует изменить основные элементы инфографики (название, диаграмму и т. д.). Чтобы изменить текст, щелкните по элементу два раза.
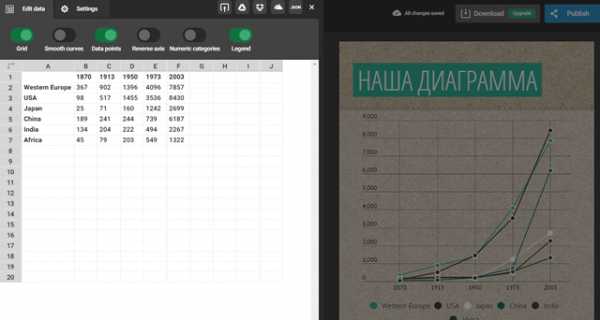
Редактор диаграмм соединен с листом электронной таблицы, в которую вы можете вставить данные из Excel. Вы также можете импортировать весь файл, нажав на значок Upload file.

Стиль диаграммы настраивается под выбранный шаблон. Его можно, однако, изменить в соответствии с вашими потребностями.
Нажмите Settings, чтобы войти в панель настроек, где вы найдете варианты цветов, а также ползунок, позволяющий настроить размер диаграммы.

К инфографике можно добавлять дополнительные элементы. Палитру модулей вы найдете с левой стороны. Помимо графиков (1) и текстовых полей (2) вы можете загрузить файл с фото (3) или вставить видео (4). Также доступна функция добавления интерактивных карт (5), служащая для отображения пространственной статистики. В бесплатной версии доступна только карта мира.
Выберите место между блоками инфографики, в котором вы хотите добавить карту, и щелкните значок Add Map в контекстном меню, которое отобразится. Затем выберите тип карты (World), нажмите Insert, а затем нажмите два раза на карте на экране предварительного просмотра (Double click to edit), чтобы отредактировать и дополнить добавленную карту информацией, связанной с темой инфографики.
В колонке English title Вы можете выбрать названия стран, которые будут отмечены на карте. В свою очередь, в столбце Value введите числовое значение, которое будет отображаться при наведении курсора на страну мышкой. Столбец Label позволяет ввести текст, который будет отображаться вместо английского названия государства.
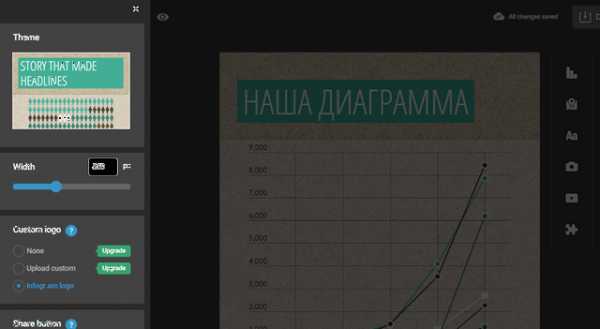
Когда инфографика наполнен контентом, необходимо настроить параметры презентации, чтобы настроить макет для веб-страницы. Для этого нажмите на значок Infograhic settings в главном окне редактора и, используя ползунок Width, настройте ширину для собственных нужд. С помощью платного аккаунта, вы можете добавить на инфографику, например, логотип собственного сайта.

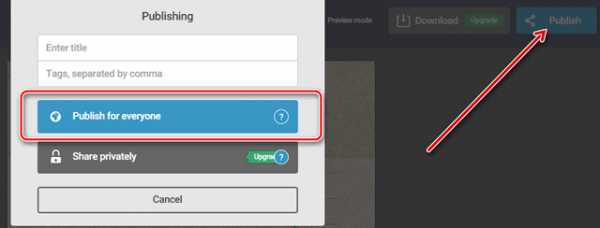
Если вы хотите просмотреть инфографику, нажмите на иконку с изображением глаза. Когда инфографика будет готова, нажмите кнопку Publish, а затем Publish for everyone. В окне, которое появится, вы найдете ссылки для своего проекта. Если вы хотите разместить созданную инфографику на своём сайте или блоге, нажмите на вкладку «Embed» и скопируйте HTML-код.
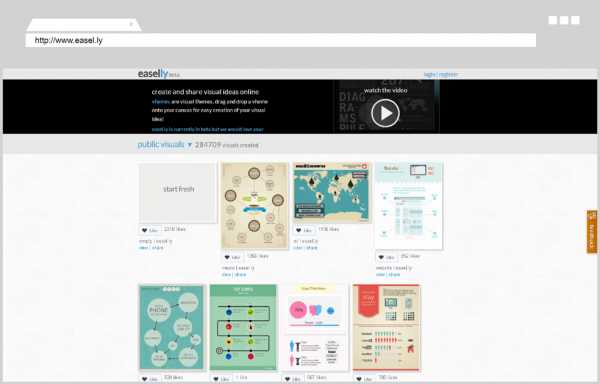
Создание инфографики на сайте Easel.ly
Онлайн редактор инфографики Easel.ly позволяет не только использовать готовые шаблоны, но также имеет мощный редактор, который позволяет создавать собственные проекты.
К вашим услугам огромная база графических элементов, из которых можно делать очень привлекательную инфографику. Помимо изображений, в качестве фона можно использовать профессионально подготовленную графику в виде иконок или символов, которые пригодятся во время иллюстрирования информации. Конечно, также доступен редактор карт, в который можно вставлять данные из Excel.
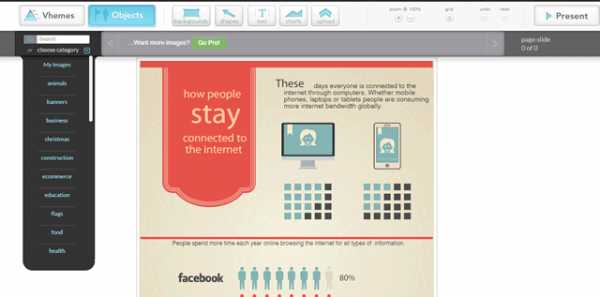
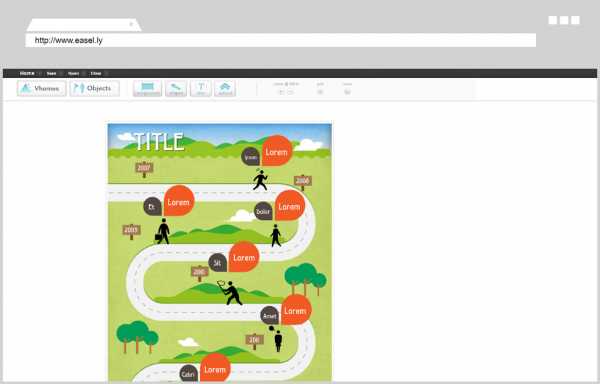
Открытие счета сводится к вводу e-mail и пароля. При входе в приложение вы можете выбрать один из доступных шаблонов или создать собственную инфографику с нуля, используя базу графических элементов сайта Easel.ly. Мы покажем второй из способов. На стартовой странице приложения, щелкните поле Start fresh.
Чтобы удалить видимые на панели элементы с описанием интерфейса, нажмите в меню Clear и нажмите кнопку с одноименным названием Clear. Теперь нажмите backgronuds, чтобы подобрать фон. В первую очередь, установите пропорции фона, в случае инфографики, которая будет прокручиваться по вертикали, а затем выберите фон и перетащите его в рабочую область.
Основные графические элементы, из которых вы можете построить свой проект, скрыты под кнопкой Objects. Если его нажать, появится панель выбора. Выделите поле choose category, чтобы развернуть тематический список. Вы найдете в нём, в частности, категорию banners, в котором вы найдете графику для заголовка. Собственные графические объекты можно передавать с помощью функции upload.

Элементы из палитры можно добавить перетаскиванием в рабочую область. Чтобы на баннере поместить надпись, нажмите кнопку Text и перетащите значок Title. Инструменты позволяют изменить цвет, шрифт, а также прозрачность текста – для этого служит ползунок opacity. Если вы хотите поместить диаграмму, нажмите кнопку Next и выберите один из доступных стилей.
Для изменения данных в диаграмме нужно дважды щелкнуть предварительный просмотр. Данные можно скопировать из своей таблицы, но отсутствует возможность импорта файла Excel. После завершения редактирования инфографики нажмите Save, чтобы сохранить проект.
Для публикации вы можете скачать инфографику в виде файла PNG или PDF – нажмите Download. В меню Share находятся инструменты, которые позволяют загрузить HTML-код или получить ссылку для внедрения проекта на сайте.
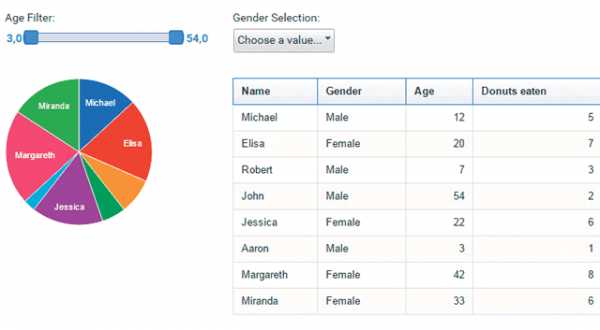
Инфографика в Google Developers Chart
Адрес: https://developers.google.com/chart/

Приложение, основанное на API Google JavaScript. Позволяет создавать различные графики и анимации, связанные с визуализацией данных, а также конструировать интерактивные диаграммы, которые пользователь может изменять в браузере, например, подставляя свои данные, либо выбрав диапазон данных для визуализации.
Диаграммы создаются с помощью кодирования и с помощью команд текстовых файлов HTML5. На сайте доступны подробные разъяснения по поводу определения стилей диаграммы. Большой помощью являются примеры графиков с исходным кодом.
Преимущество диаграмм, созданных с помощью приложения платформы Google Developers, является возможность полной интеграции визуализации данных с собственным контентом.
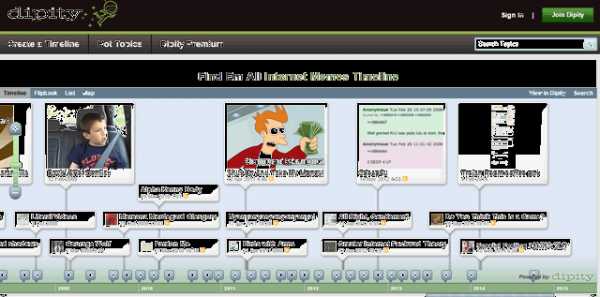
Dipity – интерактивная шкала времени
Адрес: http://www.dipity.com/

На сайте вы можете создать интерактивную шкалу времени. Вы можете вставить фотографию и описание, а также ссылку на источник и географическое положение.
Правда, не хватает здесь инструментов для создания графиков, но их можно создать в другой программе и импортировать в виде графического файла.
Преимуществом являются альтернативные способы просмотра шкалы времени, например, в виде карусели изображений или списка. Готовую презентацию можно вставлять на веб-странице.
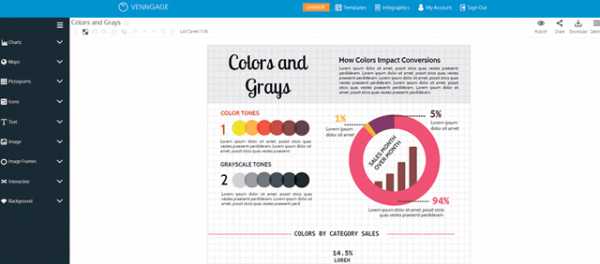
Venngage – анимированные графики
Адрес: http://venngage.com

Приложение предназначено для проектирования диаграмм и инфографике. Его преимуществом является очень понятный интерфейс редактора, а также большая база профессионально разработанных графических элементов.
Стоит обратить внимание также на обширную библиотеку заголовков для инфографики и большой выбор шрифтов. Готовые проекты получаются динамичными: при наведении указателя мыши на диаграмму запускается ненавязчивая анимация.
В инфографику можно встраивать мультимедиа. Разработчики предоставляют также модули, предназначенные для зондирования мнений интернет-пользователей.
webznam.ru
Zillion — Презентации — 5 сервисов для создания инфографики
До недавнего времени считалось, что происходит борьба двух форматов: «коротко и ясно» vs «длинно и углубленно». Но становится все очевиднее, что абсолют обоих форматов несовершенен. Хороший «проявитель» этого несовершенства – тот факт, что co-founder Twitter Эван Уильямс пытается отойти от формата «140 символов самовыражения» в своем новом проекте, платформе Medium для публикации длинных статей с новостями и идеями. Одновременно с этим множатся и становятся «всеобщей технологией» онлайн-сервисы для создания инфографики. Не просто так, конечно, не только потому, что это классический ход эры стартапов – до определенного момента наполнять нишу дублями. Каждый формат имеет свои преимущества и недостатки, но скорее всего победит… их гибрид – предельно емкие идеи в предельно практичной формулировке и форме.
Найти этот компромисс интуитивно пытается инфографика. Часть сервисов все еще просто помогает пользователю строить графики онлайн, что тоже необходимо в работе. А другая часть уже перешла на новую ступень развития – на виртуальных рабочих столах таких сервисов можно создавать сложные истории, прорисовывать хитрые взаимосвязи, идеи и даже истории жизни. Возможно ли это в действительности?
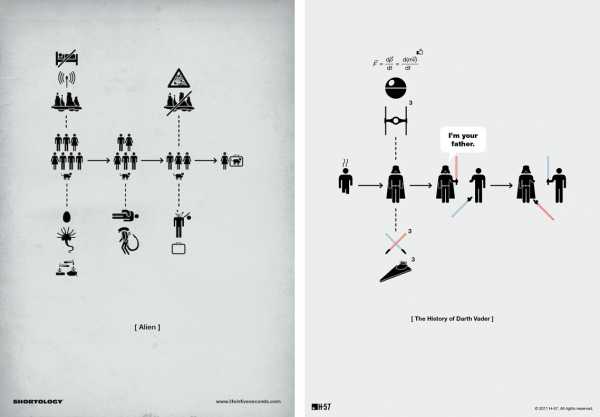
С определенными оговорками – да. Например, итальянская дизайн-студия H-57 научит всех инфографику любить: у нее можно учиться лаконично рассказать историю жизни – Юлия Цезаря, Майкла Джексона, Марии Антуанетты и The Beatles (альбомный инфографический проект из 200 историй «Жизнь за 5 секунд»), описать сюжет «Матрицы» или «Чужого», драму Валентинова дня или конец эры динозавров.
 Инфографические сюжеты от итальянской дизайн-студии H-57: альбомный проект из 200 историй «Жизнь за 5 секунд».
Инфографические сюжеты от итальянской дизайн-студии H-57: альбомный проект из 200 историй «Жизнь за 5 секунд».
У кого еще можно поучиться рассказывать инфографические истории? У питерского журнала «Инфографика», специализированного портала VmestoSlov и инфографического портала стартап-евангелистов Анны Витал и Влада Шислова Funders And Founders.
Можно перечислить основные принципы создания своей инфографики:
- идея, визуальная концепция и storytelling – расскажите историю;
- осмысление и выделение главного – «нет времени объяснять»;
- четкий вектор пути – инфографические истории, в которых ничего не понятно сразу, бессмысленны;
- предельная ясность графического повествования (отказ от запутанных линий малоотличающихся оттенков, двусмысленностей и неявных визуальных трактовок) – учитывайте большой процент дальтоников, выбирайте контрастные оттенки, избегайте infographic bullshit.
А сейчас пробежимся по нескольким инфографическим сервисам.
 Работа из тематического журнала «Инфографика»
Работа из тематического журнала «Инфографика»
Демо-режим доступен без регистрации, посмотреть стиль и попробовать можно тут же. Тема инфографических рабочих столов хорошо развита в англоязычном Интернете, поэтому ответ на классический вопрос «А на русском?» – тоже классический: «Надо учить глобальный язык – английский, без него никуда». Creately, кстати, пытается делать вид, что русифицирован. На самом деле – только отчасти (2 из 3 панелей меню), но все довольно интуитивно, и новичку по умолчанию сервис предлагает только базовые наборы инструментов, в которых не запутаешься, – простую понятную инфографику можно сделать очень быстро.

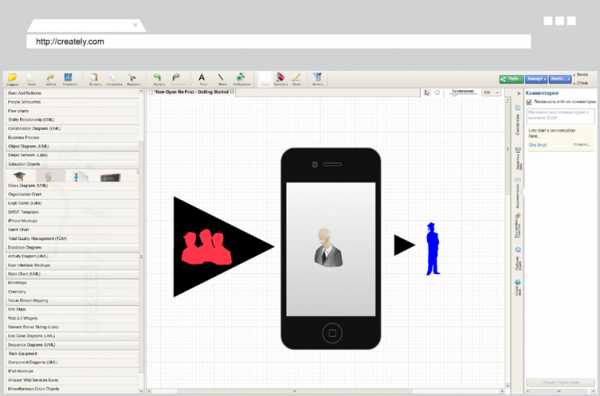
Есть рабочий стол, сверху – панель с выбором стиля и инструментами («открыть», «новое», «шаблон», «сохранить», «вставить», «копировать», «вырезать», «вернуть/повторить», «текст», «линия», «изображение», «стиль», «заполнить», «фильтр»). Сбоку – панель инструментов с широким набором геометрических фигур, стрелок, фигурных блоков, бабблов («пузырей» для текста) и человеческих силуэтов с разными «специализациями» (от фигуры младенца до выпускника). Основополагающий принцип – Drag and Drop: элементы перетаскиваются из меню на рабочий стол стрелкой мыши.
В панели инструментов есть флоу-чарты – это набор блоков с присвоенными значениями: использовать их довольно удобно, потому что вы привыкаете к тому, как выглядит определенный тип данных.
Если хочется пуститься во все инфографические тяжкие, можно загрузить больше инструментальных панелей (а переводы значений при необходимости посмотреть в онлайн-переводчиках). Найдутся даже изображения iPhone и iPad, Web 2.0 виджеты, специальные символы вроде логических ворот (Logic Gates) и много других тематических иконок. Creately и подобные ему сервисы позволяют строить карты памяти (Mind Maps), облака слов и диаграмму Гантта.
Есть несколько панелей с иконками на тему образования: «школьные» объекты, мензурки с химикатами, компьютерные составляющие и т. п. То есть сервис можно использовать как для работы, так и для образования, причем и со стороны преподавателя, и со стороны ученика/студента.
Рабочий стол можно масштабировать; удалять несколько объектов, выделяя сразу группу. Eсть переключаемые инструменты «стрелка» и «рука» – для работы с объектами и для навигации по своей инфографической карте. С другой стороны рабочего стола расположена панель таких инструментов, как «Комментарии», «Публикация», «Настройки участника», «Заметки», «Свойства» и др.

Не то чтобы элементы выглядели особенно круто и стильно, но предоставлены некоторые возможности стилизации. Элементов очень много для совершенно разных задач, они масштабируются, поворачиваются и связываются, что очень удобно. Интересно, что сервис поддерживает и «горячие клавиши» вроде «вернуть» или «копировать»: предыдущий опыт пользователя учитывается, встраивается и присоединяется – сервис не стремится навязать юзеру новые привычки и способы работы.
У Creately.Com есть комьюнити, тьюториалы и разные тарифы: бесплатный публичный с ограничениями функциональности, персональный за $5, тариф для командной работы за $75 в месяц и другие.
Вот это базовый принцип устройства «мануальных» онлайн-сервисов для создания инфографики, а дальше – коротко о фишках других представителей ниши.

У Easel.Ly более современный стиль графики и шрифтов, тот же основополагающий принцип Drag and Drop и кастомизация. На главной выложено 15 темплейтов, которые можно взять за основу своей инфографики, а можно сразу начать с чистого листа.

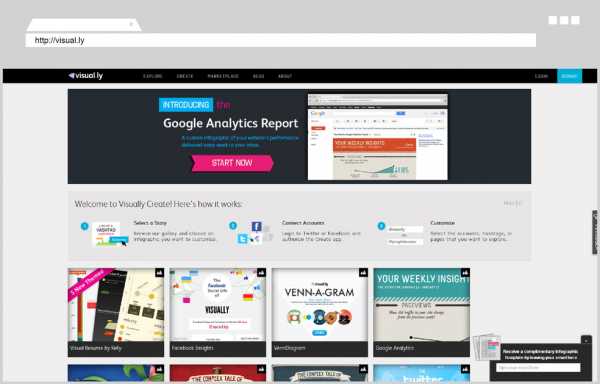
Visual.Ly симпатичен стилистически и особенно интересен развлекательными опциями вроде «Ваша Facebook-жизнь за 30 дней в инфографическом формате» – регистрация занимает минуту, дальше вы проходите по ссылке, автоматически разрешая сервису посмотреть и проанализировать активность вашего профиля, и получаете персональную карту social media жизни. В целом несколько раздражает стремление Visual.Ly при любой возможности посмотреть ваш Facebook-профайл, но логика понятна – игровые возможности для того и сделаны. Классная возможность Visual.Ly – представить данные Google Analytics в виде инфографики.

Конструктор инфографики здесь более визуальный – предполагается, что за по-настоящему интересной инфографикой компания обратится к специалистам самой Visual.Ly. На маркетплейсе можно заказать инфографический материал в виде картинки ($999), в интерактивном ($7500), презентационном ($2000) или видеоформате ($5000).
Если за несколько минут присутствия вы так и не найдете рабочий стол для своей инфографики – не удивительно (создать свою инфографику можно здесь). При этом решения во многом готовые: например, пользователь выбирает образ человечка и кликает по предложенным вариантам, переходя к следующему шагу. «Самостоятельно» сделанное изображение можно загрузить, потвиттить, отправить линк по почте, расшэрить в Pinterest или Facebook. Также есть возможность встраивать полезную готовую инфографику на свой сайт. Если же хочется инфографического хардкора с реальными рабочими данными, то имеет смысл посмотреть и другие онлайн-сервисы. В целом ощущение, что ресурс классный и интересный, с более сильной игровой составляющей, нежели практической, и «немного слишком» ориентирован на понятные интересы самого бренда.

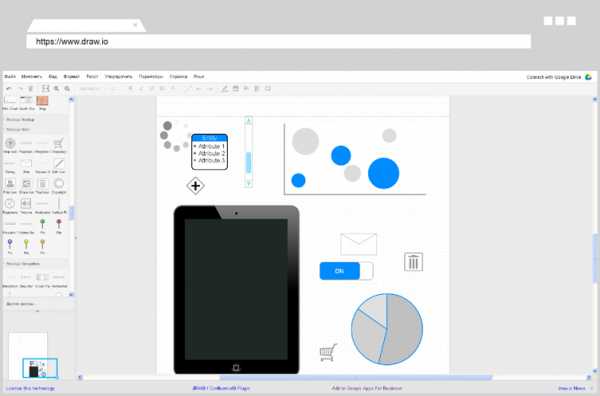
Draw.Lo – это рабочий стол для онлайн-редактирования инфографики, похожий на Creately.Com. Он бесплатен для всех пользователей и оценен на 5 баллов на Google Apps Marketplace, откуда его можно присоединить к своему Google-аккаунту. Оценки пользователей масштабируются не слишком сильно: от «очень полезный бесплатный инструмент» до «превосходно». Draw.Lo позволяет тут же искать в Google тематические фото для фонов и элементов, что здорово. С точки зрения стиля он довольно нейтрален и многим понравится больше, чем Creately.Com – не супермодно, но вполне достойное визуальное решение с множеством «рабочих» иконок. Поскольку Draw.Lo ориентирован на Google Drive, его интерфейс на большой процент русифицирован. Какой-то красивой стартовой страницы тут нет, но с прикладной точки зрения это оптимальный инструмент.

Это еще один Drag and Drop сервис для создания инфографики, похожий на Creately.Com и Draw.Lo. Помимо прочего, у него есть полезная опция коллаборации в режиме реального времени и обсуждения инфографики с коллегами.

Иллюстрация обложки: H-57


zillion.net